GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
Blog Article
Maximize Internet Site Performance With Gtmetrix Pagespeed Evaluation
In today's digital landscape, website efficiency is vital for user complete satisfaction and retention, making tools like GTmetrix essential for efficiency analysis. By taking a look at essential metrics such as Web page Lots Time and efficiency scores, organizations can discover concealed ineffectiveness that might hinder their on-line presence. Nevertheless, the difficulty lies not simply in identifying these issues, but in successfully carrying out the recommended optimizations. As we explore the nuances of GTmetrix PageSpeed evaluation, it ends up being apparent that a tactical strategy is essential for continual enhancement and affordable advantage. What particular approaches can be used to guarantee that these insights translate into real-world performance gains?
Understanding GTmetrix Overview
GTmetrix is a powerful tool developed to analyze web site performance, providing crucial insights that help maximize loading rates and boost customer experience. By supplying comprehensive records on different elements of a website's performance, GTmetrix allows programmers and web designers to identify prospective traffic jams and enhance total efficiency.

Furthermore, GTmetrix enables individuals to test their internet sites from multiple geographical locations and throughout different devices, making sure a thorough performance analysis. This capability is crucial for comprehending just how numerous factors, such as server place and gadget type, can influence customer experience. Overall, GTmetrix acts as an important source for any person looking for to enhance their web site's performance and provide a seamless experience to individuals.
Secret Metrics to Assess
Analyzing key metrics is basic to recognizing a site's performance and recognizing areas for enhancement. GTmetrix supplies several critical metrics that supply understandings right into a site's effectiveness.

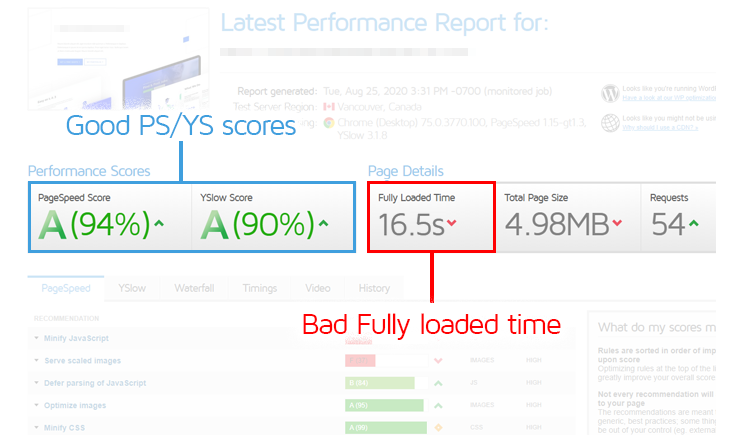
Another essential metric is the PageSpeed Rating, which evaluates a website's performance based on various variables and best techniques. The YSlow Score complements this by evaluating the website according to Yahoo's performance guidelines.
In addition, analyzing the Waterfall Graph is important, as it aesthetically represents the loading series of all web page parts, permitting the identification of bottlenecks or hold-ups. important source Last but not least, the variety of Requests shows just how numerous sources are loaded, which can affect load times; reducing these demands commonly results in improved efficiency. Focusing on these vital metrics will certainly assist maximize website effectiveness properly.
Translating GTmetrix Records
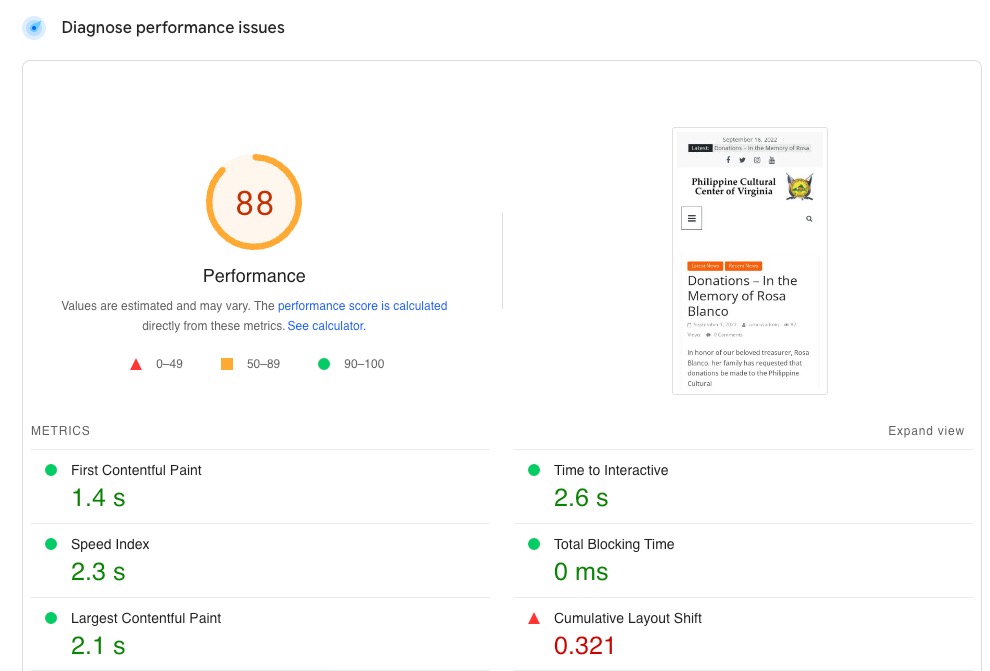
Understanding the ins and outs of a GTmetrix report is vital for web designers and developers intending to enhance site efficiency. gtmetrix pagespeed. A regular report is split right into numerous essential areas, consisting of the performance score, waterfall graph, and referrals. The efficiency score, stemmed from both Google Lighthouse and Internet Vitals, supplies a quick picture of exactly how well the website is executing, with ratings varying from 0 to 100
The waterfall chart visually stands for the loading sequence of page elements, allowing customers to determine traffic jams. Each entry in the chart details the request made, the period taken, and the kind of source, assisting in a granular analysis of filling time.
Additionally, the suggestions section gives workable understandings customized to the specific efficiency concerns spotted. These recommendations are often categorized by their potential impact on efficiency, aiding programmers focus on which transforms to apply first.
Implementing Recommended Adjustments
After analyzing the insights given in the GTmetrix record, the following step includes implementing the recommended adjustments to boost internet site efficiency. Prioritization is vital; emphasis my explanation initially on high-impact recommendations that can yield immediate results.
Following, deal with any type of render-blocking resources identified in the record. This typically includes postponing the loading of JavaScript and CSS data or inlining vital styles. By streamlining these components, you can boost regarded packing times and general individual experience.
Utilize internet browser caching to keep frequently accessed resources in your area on customers' gadgets. This minimizes server demands and increases page filling for return visitors.
Ultimately, take into consideration implementing a web content delivery network (CDN) to disperse content more successfully across numerous geographic locations, reducing latency.
Each of these adjustments can considerably boost site performance, leading to boosted individual fulfillment and potentially higher their website conversion prices (gtmetrix pagespeed). By methodically using these suggestions, your internet site will be much better positioned to carry out efficiently in today's affordable electronic landscape
Monitoring Efficiency Over Time
Continually keeping track of website performance is crucial for keeping optimum efficiency and individual experience. Gradually, numerous aspects, such as updates to internet technologies, modifications in customer actions, and boosted website traffic, can significantly affect your site's efficiency metrics. Making use of tools like Gtmetrix enables methodical monitoring of essential performance indicators (KPIs) such as page load times, total web page dimension, and the number of demands.
Developing a normal surveillance routine is critical. Weekly or regular monthly assessments can aid determine fads and identify specific problems before they rise into bigger issues. By examining historic performance information, web designers can associate modifications in efficiency with material enhancements or details updates, allowing educated decision-making regarding future optimizations.
Furthermore, setting performance criteria based on market standards gives a clear target for continuous enhancements. Alerts for considerable efficiency discrepancies can better enhance responsiveness to possible issues.
Verdict
In verdict, leveraging GTmetrix PageSpeed evaluation considerably improves site performance by giving important insights into performance metrics. Constant tracking of efficiency metrics ensures that improvements are suffered over time, enabling for a proactive technique to arising concerns.
In today's electronic landscape, web site effectiveness is critical for user satisfaction and retention, making tools like GTmetrix vital for efficiency analysis.Additionally, GTmetrix permits customers to evaluate their web sites from numerous geographical locations and across different gadgets, making sure a detailed performance examination. In general, GTmetrix serves as a vital resource for anybody seeking to maximize their web site's performance and provide a seamless experience to individuals.
By assessing historic performance information, web designers can correlate modifications in efficiency with material enhancements or certain updates, allowing educated decision-making about future optimizations.
In final thought, leveraging GTmetrix PageSpeed analysis substantially boosts web site effectiveness by providing vital insights right into performance metrics.
Report this page